HTML Cheat Sheet
Here we are sharing with you the complete HTML Cheat Sheet:
Basic structure
body tags and main contentThe main elements in HTML are the tags. Tags structure and present the data in different forms.
Heading
<h1>Heading 1</h1>
<h2>Heading 2 </h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6 </h6>
Paragraph
<p>write a paragraph</p>
Attribute ‘style’ can be used with <p> to display the text inside <p> in a specific manner. For example,
<p style = "color:blue">I will appear blue</p>
<p style = "background-color:blue">Highlighting as blue</p>
<br> line break
Span
Span tag is used for styling inline elements.
<span style = “color:green”> Address </span>
- prints the word ‘Address’ in the specified color (here green). The style attribute is used to style HTML elements.
Characters
– space (non-breaking)"- add quotation mark (“)<- less than symbol (<)>- greater than symbol (>)&- the ‘&’ or ampersand symbol©- copyright symbol™- trademark symbol
Formatting
<b>Bold text </b><i>*Italic text*</i><u>*underlined text*</u><mark>I am highlighted in yellow</mark>- marks the text in yellow. If other colors are needed, span is used.<span style="background-color: #FF00FF">I am highlighted in pink</span><strong>I am strong</strong> - give emphasis to a particular text; mostly bold<font></font> - chosen font for the textFont is not used in HTML 5, CSS is used. Attributes of <font> -<face> - the font family, for example Courier New<size> - size of the text<color> - color of the text in hex value (eg. #FF000F) or text (eg.red)<small></small> - smaller text, fine print size<strike>Strike that out</strike> - strikeout the text inside the tag<sup></sup> - superscript (text above the normal text like exponential numbers)<sub></sub> - subscript<em></em> - emphasis<pre></pre> - preformatted text<tt></tt> - typewriter text
Body
<body> - the main content lies in the body. Inside there can be many sections. Attributes –
- background=“” - Background Image source; can be left empty if no image
- bgcolor=“” - Background Colour in hex value
- text=“” - page text color
- link=“” - Link Colour
- alink=“” - Active (current) Link Colour
- vlink=“” - Visited Link Colour
- bgproperties=“” - Background Properties. A value of “fixed” means non-scrolling watermark
- topmargin=“?” - Top Margin Size in Pixels
- leftmargin=“” - Side Margin Size in Pixels
Metadata
<meta> tag is a part of and describes information about data. Most common use of metadata is by search engines for keywords. - most common character set Attributes –
- name = “” – can be name like keyword, author, description etc…
- content = “” – the value corresponding to above names
Example - <meta name="keywords" content="What is HTML, How to learn HTML">
Sections and divisions
<div></div> new section; nested div tags are very common when multiple sub-sections are required<hr> - horizontal line
<hr> has the following attributes –
<hr size = “” width = “”/width = “%” color = “” align = “left/center/right”>
size – thickness of the line in pixels
width – in pixels or percentage (any one)
color – color in hex value
align – alignment; left, right or center
Tables
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<table> - creates a table,
<tr> - creates a row,
<td> - creates column,
<th> - creates header columns
<table> attributes –
- border=“” - Thickness of outside border in pixels
- bordercolor=“” - Border Colour in hex value
- cellspacing=“” - Space between each cell in pixels
- cellpadding=“” - Space between cell border and content
- align=“” - Horizontal Alignment; left, right, center
- bgcolor=“” - Background Colour hex value
- width=“” - Table Width in pixels or %
- height=“” - Table Height in pixels or %
<td> attributes
- colspan=“” - Number of columns the cell spans across
- rowspan=“” - Number of rows cell spans across
- width=“” - width of cell in pixels or %
- height=“” - height of cell in pixels or %
- bgcolor=“” – hex value of background colour for the cell (column)
- align=“” - Horizontal Align; left, center, right
- valign=“” - Vertical Align; top, middle, bottom
- - is used to define attributes for particular columns of the table.
Example –
<colgroup>
<col span="1" style="background-color:green">
<col style="background-color:blue">
</colgroup>
The first column will be highlighted as green, whereas other columns will be highlighted as blue.
Forms (HTML Cheat Sheet)
Most of the dynamic content like user inputs, submitting a page, filling a form happen inside this tag. It is a group of related inputs.
<form>
<input>
<select><option></option></select>
<textarea>
</form>
<form> tag attributes –
- action=“url” - destination url upon form submission
- method=“” - form method - get, post
- enctype=“” - type of encoding; for file upload it is “multipart/form-data”
<input> tag attributes –
- type=“” - Mandatory input Field Type: text, password, checkbox, submit and so on.
- name=“” - Form Field Name (mandatory for form processing)
- value=“” - value (entered by user) or default value
- size=“” - field size
- maxlength=“” - Maximum acceptable length of Input Field data
- checked - Mark selected field in checkbox (multi-select) or radio button (single-select)
<select> </select> - Select options from drop-down list <select> tag Attributes:
- name=“” - Drop Down Combo-Box Name; mandatory for form processing
- size=“” - size of the drop-down list
- multiple - Allow multiple selections
<option></option> - individual items of the drop-down list <option> tag Attributes:
- value=“” - Option value selected or default value set
<textarea>lot of text like description - Large area for text inputs
<textarea> Tag Attributes:
- name=“” - Text area name for form processing
- rows=“” - Number of rows of text shown
- cols=“” - Number of columns (characters per row)
- wrap=“” - text wrapping
iframe
<iframe src=””></iframe>- embed another document within the current document (page) in a frame.- Attribute “src” – location of the document to be embedded
Links
HTML links, also called as hyperlinks are defined by ‘a’ tag – Attributes –
- href = “” – the url to be visited when the link is clicked
- target = “” – specifies where to open the link - _blank (new tab/window), _self (same window/tab), _parent (in the parent frame), framename – open in a particular frame.
- title = “” – gives information about the element
- id = “” – to create bookmarks in the page that can be used as value in href attribute.
Examples –
<a href = "https://onehack.us/">Go to onehack.us</a><a href = "C:\Users\Public">Open a resource from the given location</a><a href = "#divprop">Reach a div element specified by the name</a>
Build Responsive Real World Websites with HTML5 and CSS3 10
Styles
For styling, there are many attributes being used with various tags. The attributes are –
<style>
text-align= “” – align text; left, right, center
background-color = “” – background color of the element
color=”” – for color of texts
font-family = “” – for various fonts
font-size = “” size of the font
border = “” – border thickness and color for a table
</style>
These styling elements are put together in a CSS.
Lists
There are two types of lists – ordered and unordered.
type=”” – the numbering of the list – A, a, I, 1, istart = “” – starting value<ul></ul> - unordered list
Attributes –
type = “” – type of bullet – square, circle, disc<li></li> - individual value in the list
Attributes –
<value> = “” – value of list item<type>=”” – type of the list item
Images
- shows the image when page loads Attributes –
- src =”sourceofimage” – source of the image; url or file location; mandatory
- alt = “alternate text” – alternate text; mandatory
- align = “left/right/center” – alignment with respect to surrounding items (text)
- width = “” – in pixels or percentage
- height = “” - in pixels or percentage
- border = “” – thickness of the border in pixels
- hspace = “” – space in pixels on the sides of the image
- vspace = “” – space in pixels on top and bottom of the image
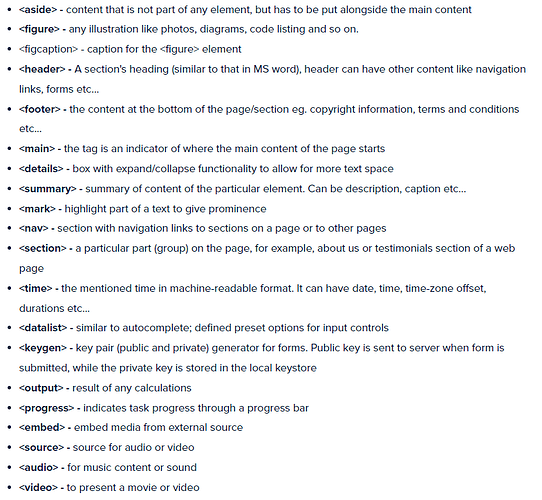
HTML5 Tags
HTML Tags:
- <html>: defines the root of an HTML document
- <head>: contains metadata about the HTML document
- <title>: sets the title of the HTML document
- <body>: contains the visible content of the HTML document
Text Formatting Tags:
- <p>: defines a paragraph
- <b>: bolds text
- <i>: italicizes text
- <u>: underlines text
- <strike>: strikethrough text
Link Tags:
- <a href="url">text</a>: creates a hyperlink to another web page or a specific location on the current page
- <img src="image_url" alt="description">: displays an image on the web page
Lists:
- <ul>: creates an unordered list
- <ol>: creates an ordered list
- <li>: defines a list item
Tables:
- <table>: creates a table
- <tr>: defines a table row
- <td>: defines a table cell
Forms:
- <form action="server_script" method="get/post">: creates a form for user input
- <input type="text" name="input_name">: creates a text input field
- <input type="password" name="input_name">: creates a password input field
- <input type="submit" value="submit_text">: creates a submit button





"Please keep your comments respectful and on-topic."
"Your email address will not be published."
"HTML tags are not allowed in comments."
"Spam comments will be deleted."